
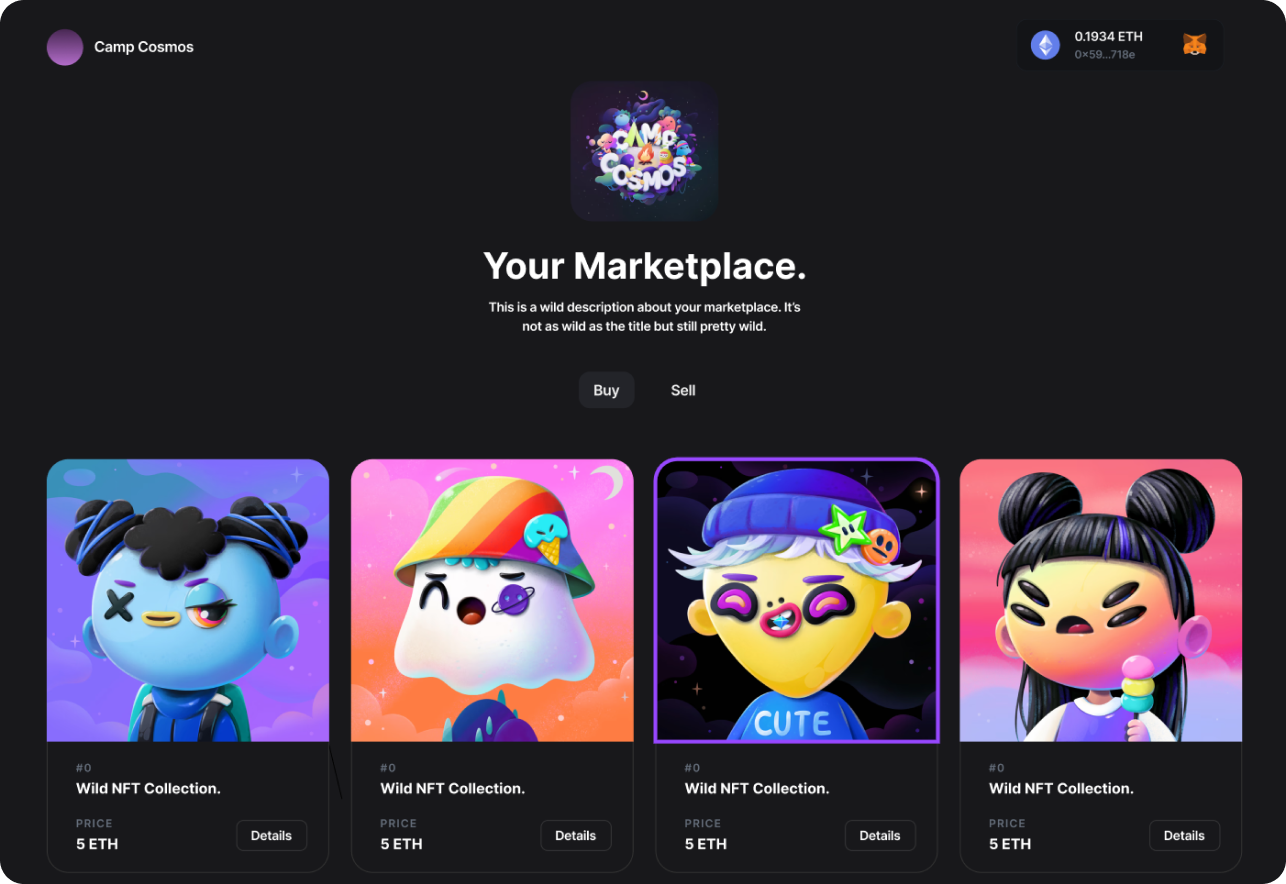
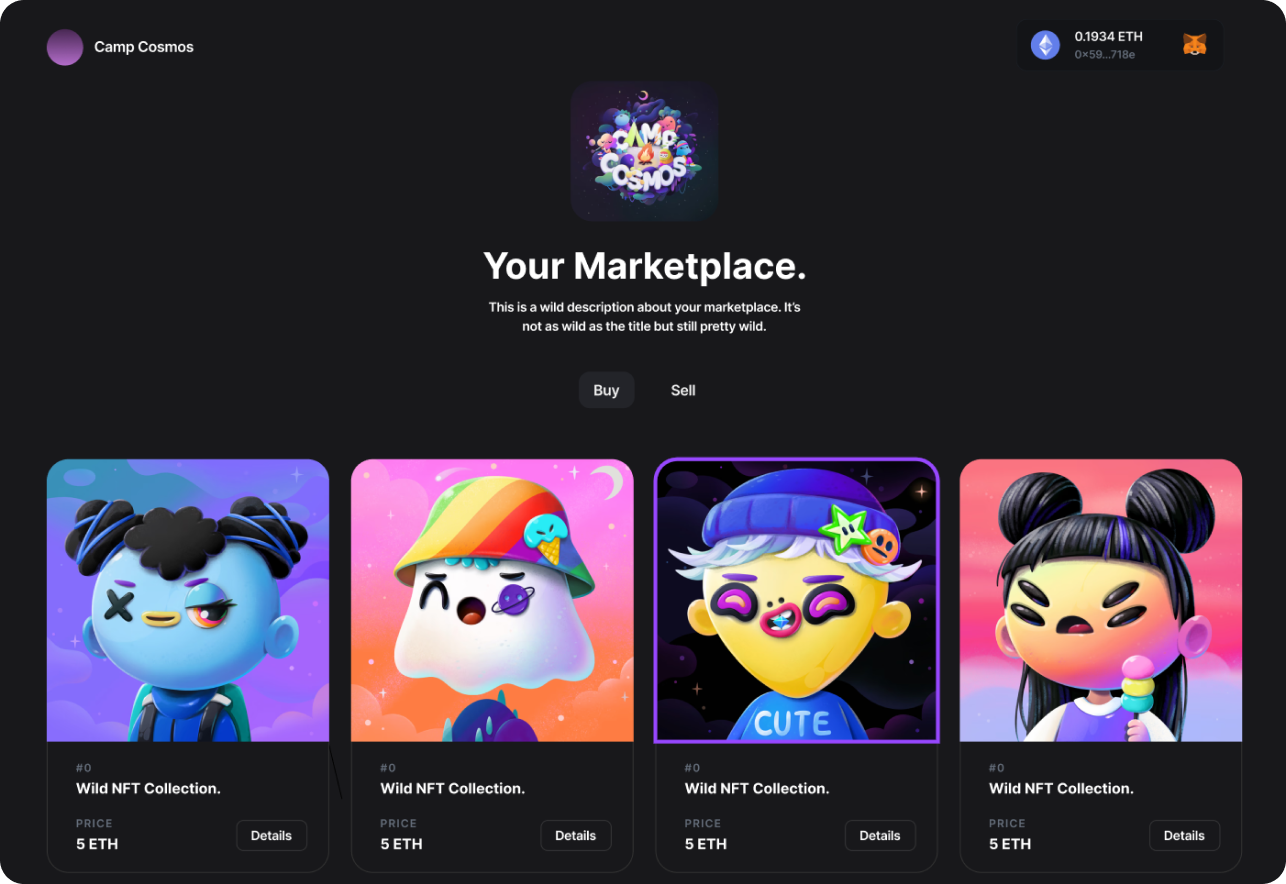
Marketplace
Allow holders of your NFTs to trade in a marketplace with a built-in escrow and auctioning system.
Multi-currency
Buy & Sell
Author
 thirdweb.eth
thirdweb.eth
This template is using
Marketplace ContractGet started
Kick start your project by copying this command into your CLI.
npx thirdweb create --template marketplace-v3
Overview
Create your own NFT marketplace where users can buy and sell NFTs from your NFT collection. This template provides the foundation for building an NFT marketplace application.
- Built with our React SDK.
- Uses Next.js, TypeScript, and CSS Modules.
- Display all NFTs from your collection using the NFT Media Renderer UI component.
- Allow users to buy, sell and make offers on NFTs in your collection.
- Supports both direct listings and english auction sales.
- You control the platform fees of each sale made on the smart contract.
- Compatible with all EVM chains.
Running locally
Deploy a new Marketplace V3 smart contract using the dashboard.
Configure your smart contract address and chain name in the const/contractAddresses.ts file.
Run the application from the command line:This will make the application available to preview at http://localhost:3000.
Configure your smart contract address and chain name in the const/contractAddresses.ts file.
Run the application from the command line:
npm run dev